Menu
CodingVox

In today's digital world, banking dashboards play a crucial role in providing users with an easy-to-use interface to manage their finances. Whether you're a beginner learning front-end development or an aspiring UI designer, creating a banking dashboard using HTML and CSS is a great way to sharpen your skills. In this guide, we'll walk you through building a sleek and fully functional banking dashboard without any JavaScript. Checkout the fast food website.
A banking dashboard serves as the central hub for managing transactions, checking balances, and performing financial actions. This project will help you understand the layout, styling, and accessibility considerations required for designing professional web applications.
By following this guide, you have successfully built a simple yet modern banking dashboard using just HTML and CSS. This project can be further enhanced by adding interactivity with JavaScript or integrating backend functionalities for real-time data updates. Keep practicing and experimenting with different UI designs to sharpen your web development skills!
To build this dashboard, you only need a basic understanding of HTML and CSS. No JavaScript or frameworks are required.
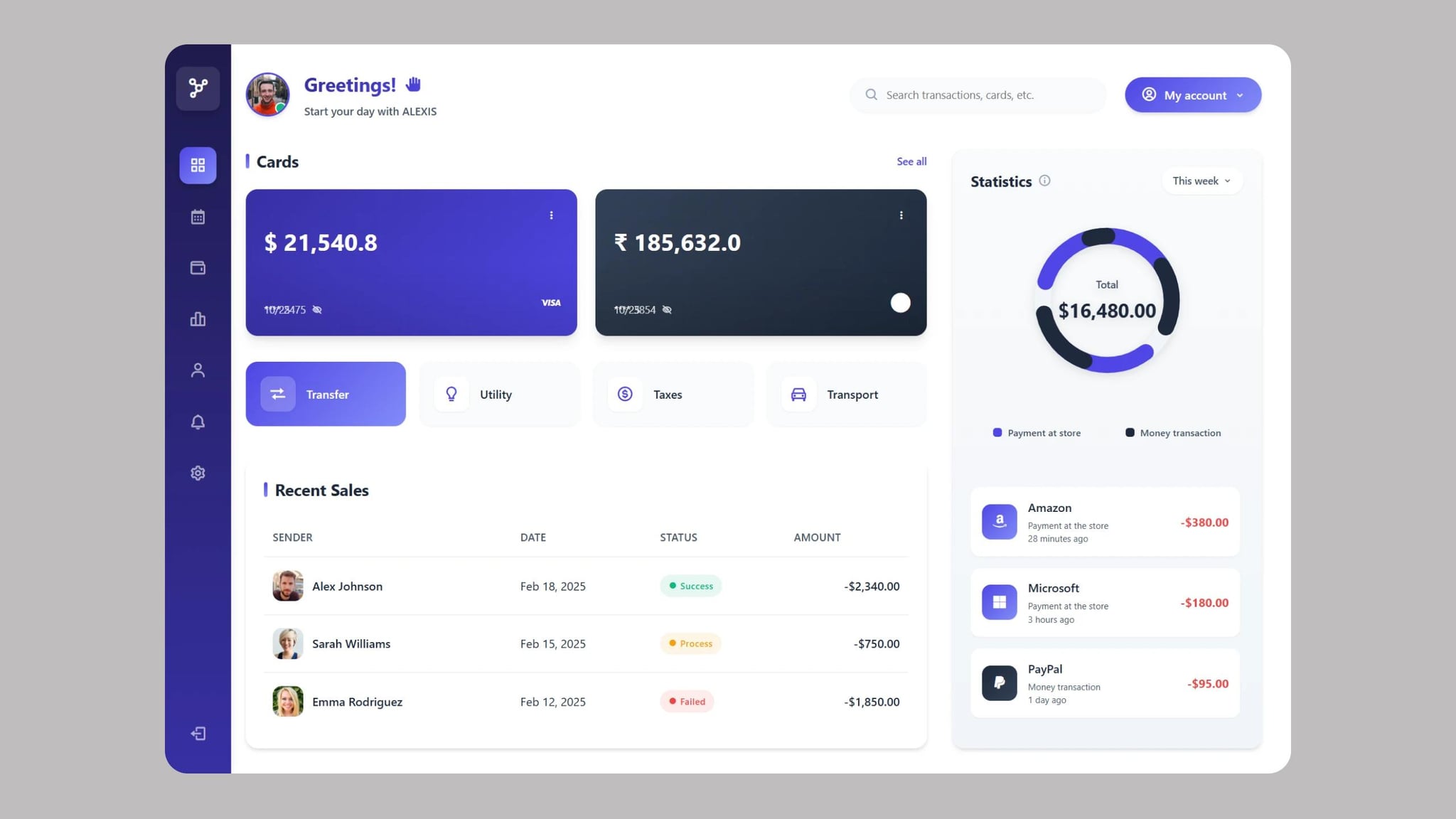
We start with a simple and structured HTML layout that includes a sidebar, main content, and multiple sections for cards, transactions, and statistics.
To make the dashboard visually appealing, we apply CSS for layout, colors, and responsiveness.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ALEXIS Banking Dashboard</title><!-- Box Icons CSS --><linkhref="https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css"rel="stylesheet"/><link rel="stylesheet" href="style.css" /></head><body><!-- Sidebar --><div class="sidebar"><div class="sidebar-logo"><i class="bx bx-network-chart"></i></div><div class="sidebar-menu"><divclass="sidebar-item active"tabindex="0"role="button"aria-label="Dashboard"><i class="bx bx-grid-alt"></i></div><divclass="sidebar-item"tabindex="0"role="button"aria-label="Calendar"><i class="bx bx-calendar"></i></div><divclass="sidebar-item"tabindex="0"role="button"aria-label="Wallet"><i class="bx bx-wallet"></i></div><divclass="sidebar-item"tabindex="0"role="button"aria-label="Analytics"><i class="bx bx-bar-chart-alt-2"></i></div><divclass="sidebar-item"tabindex="0"role="button"aria-label="Profile"><i class="bx bx-user"></i></div><divclass="sidebar-item"tabindex="0"role="button"aria-label="Notifications"><i class="bx bx-bell"></i></div><divclass="sidebar-item"tabindex="0"role="button"aria-label="Settings"><i class="bx bx-cog"></i></div></div><div class="sidebar-menu" style="margin-top: auto"><divclass="sidebar-item"tabindex="0"role="button"aria-label="Logout"><i class="bx bx-log-out"></i></div></div></div><!-- Main Content --><div class="main-content"><!-- Header --><div class="header"><div class="greeting"><div class="avatar"><imgsrc="https://randomuser.me/api/portraits/men/44.jpg"alt="Profile"/></div><div class="greeting-text"><h2>Greetings! <i class="bx bxs-hand"></i></h2><p>Start your day with ALEXIS</p></div></div><div class="header-right"><div class="search-bar"><inputtype="text"placeholder="Search transactions, cards, etc."aria-label="Search"/><i class="bx bx-search"></i></div><div class="account-button" role="button" tabindex="0"><i class="bx bx-user-circle"></i><span>My account</span><i class="bx bx-chevron-down"></i></div></div></div><!-- Content Area --><div class="content-area"><!-- Left Panel --><div class="left-panel"><!-- Cards Section --><div class="cards-section"><div class="section-header"><h3 class="section-title">Cards</h3><span class="see-all" tabindex="0" role="button">See all</span></div><div class="cards-container"><!-- Card 1 --><divclass="card card-dark"tabindex="0"role="button"aria-label="View card details"><div class="card-dots"><i class="bx bx-dots-vertical-rounded"></i></div><div class="card-amount">$ 21,540.8</div><div class="card-number">**** 2475 <i class="bx bx-low-vision"></i></div><div class="card-expiry">10/25</div><div class="card-logo"><i class="bx bxl-visa"></i></div></div><!-- Card 2 --><divclass="card card-light"tabindex="0"role="button"aria-label="View card details"><div class="card-dots"><i class="bx bx-dots-vertical-rounded"></i></div><div class="card-amount">₹ 185,632.0</div><div class="card-number">**** 3854 <i class="bx bx-low-vision"></i></div><div class="card-expiry">10/25</div><div class="card-logo"><i class="bx bxs-circle"></i></div></div></div></div><!-- Quick Actions --><div class="quick-actions"><divclass="action-button primary"tabindex="0"role="button"aria-label="Transfer money"><div class="action-icon"><i class="bx bx-transfer"></i></div><span class="action-text">Transfer</span></div><divclass="action-button"tabindex="0"role="button"aria-label="Pay utilities"><div class="action-icon"><i class="bx bx-bulb"></i></div><span class="action-text">Utility</span></div><divclass="action-button"tabindex="0"role="button"aria-label="Pay taxes"><div class="action-icon"><i class="bx bx-dollar-circle"></i></div><span class="action-text">Taxes</span></div><divclass="action-button"tabindex="0"role="button"aria-label="Transport payments"><div class="action-icon"><i class="bx bx-car"></i></div><span class="action-text">Transport</span></div></div><!-- Recent Sales --><div class="recent-sales"><div class="section-header"><h3 class="section-title">Recent Sales</h3></div><table class="sales-table"><thead><tr><th>Sender</th><th>Date</th><th>Status</th><th>Amount</th></tr></thead><tbody><tr><td><div class="seller"><div class="seller-avatar"><imgsrc="https://randomuser.me/api/portraits/men/32.jpg"alt="Alex Johnson"/></div><span class="seller-name">Alex Johnson</span></div></td><td>Feb 18, 2025</td><td><div class="status success"><i class="bx bxs-circle"></i>Success</div></td><td class="amount">-$2,340.00</td></tr><tr><td><div class="seller"><div class="seller-avatar"><imgsrc="https://randomuser.me/api/portraits/women/44.jpg"alt="Sarah Williams"/></div><span class="seller-name">Sarah Williams</span></div></td><td>Feb 15, 2025</td><td><div class="status pending"><i class="bx bxs-circle"></i>Process</div></td><td class="amount">-$750.00</td></tr><tr><td><div class="seller"><div class="seller-avatar"><imgsrc="https://randomuser.me/api/portraits/women/68.jpg"alt="Emma Rodriguez"/></div><span class="seller-name">Emma Rodriguez</span></div></td><td>Feb 12, 2025</td><td><div class="status failed"><i class="bx bxs-circle"></i>Failed</div></td><td class="amount">-$1,850.00</td></tr></tbody></table></div></div><!-- Right Panel --><div class="right-panel"><div class="statistics"><div class="stats-header"><h3 class="stats-title">Statistics<i class="bx bx-info-circle info-icon"></i></h3><div class="stats-period" tabindex="0" role="button"><span>This week</span><i class="bx bx-chevron-down"></i></div></div><!-- Donut Chart --><div class="donut-chart"><svg class="donut-chart-svg" viewBox="0 0 100 100"><circle class="donut-ring" cx="50" cy="50" r="40"></circle><circleclass="donut-segment donut-segment-1"cx="50"cy="50"r="40"stroke-dasharray="60 40"stroke-dashoffset="0"></circle><circleclass="donut-segment donut-segment-2"cx="50"cy="50"r="40"stroke-dasharray="40 60"stroke-dashoffset="60"></circle></svg><div class="chart-overlay"><div class="chart-label">Total</div><div class="chart-value">$16,480.00</div></div></div><!-- Chart Legend --><div class="chart-legend"><div class="legend-item" tabindex="0"><div class="legend-color light"></div><span>Payment at store</span></div><div class="legend-item" tabindex="0"><div class="legend-color dark"></div><span>Money transaction</span></div></div><!-- Recent Transactions --><div class="transactions"><div class="transaction" tabindex="0" role="button"><div class="transaction-left"><div class="transaction-icon"><i class="bx bxl-amazon"></i></div><div class="transaction-details"><h4>Amazon</h4><p>Payment at the store</p><p>28 minutes ago</p></div></div><div class="transaction-amount">-$380.00</div></div><div class="transaction" tabindex="0" role="button"><div class="transaction-left"><div class="transaction-icon"><i class="bx bxl-microsoft"></i></div><div class="transaction-details"><h4>Microsoft</h4><p>Payment at the store</p><p>3 hours ago</p></div></div><div class="transaction-amount">-$180.00</div></div><div class="transaction" tabindex="0" role="button"><div class="transaction-left"><div class="transaction-icon dark"><i class="bx bxl-paypal"></i></div><div class="transaction-details"><h4>PayPal</h4><p>Money transaction</p><p>1 day ago</p></div></div><div class="transaction-amount">-$95.00</div></div></div></div></div></div></div></body></html>
:root {--primary-color: #4f46e5;--primary-light: #818cf8;--primary-dark: #3730a3;--secondary-color: #1e293b;--secondary-light: #334155;--secondary-lighter: #64748b;--accent-color: #f97316;--success-color: #10b981;--warning-color: #f59e0b;--danger-color: #ef4444;--light-bg: #f8fafc;--card-bg: #ffffff;--sidebar-bg: #1e1b4b;--text-primary: #1e293b;--text-secondary: #475569;--text-light: #94a3b8;--text-white: #f8fafc;--border-color: #e2e8f0;--border-radius-sm: 0.5rem;--border-radius-md: 0.75rem;--border-radius-lg: 1rem;--border-radius-xl: 1.5rem;--shadow-sm: 0 1px 2px rgba(0, 0, 0, 0.05);--shadow-md: 0 4px 6px -1px rgba(0, 0, 0, 0.1),0 2px 4px -1px rgba(0, 0, 0, 0.06);--shadow-lg: 0 10px 15px -3px rgba(0, 0, 0, 0.1),0 4px 6px -2px rgba(0, 0, 0, 0.05);--shadow-xl: 0 20px 25px -5px rgba(0, 0, 0, 0.1),0 10px 10px -5px rgba(0, 0, 0, 0.04);--transition-fast: all 0.2s ease;--transition: all 0.3s ease;--transition-slow: all 0.5s ease;}* {margin: 0;padding: 0;box-sizing: border-box;font-family: "Inter", -apple-system, BlinkMacSystemFont, "Segoe UI",sans-serif;}body {background-color: var(--light-bg);display: flex;min-height: 100vh;color: var(--text-primary);font-size: 16px;line-height: 1.5;}/* Scrollbar Styling */::-webkit-scrollbar {width: 8px;height: 8px;}::-webkit-scrollbar-track {background: rgba(0, 0, 0, 0.03);border-radius: 10px;}::-webkit-scrollbar-thumb {background: var(--primary-light);border-radius: 10px;opacity: 0.7;}::-webkit-scrollbar-thumb:hover {background: var(--primary-color);}/* Sidebar */.sidebar {width: 90px;background: linear-gradient(180deg,var(--sidebar-bg) 0%,var(--primary-dark) 100%);display: flex;flex-direction: column;align-items: center;padding: 30px 0;box-shadow: var(--shadow-lg);z-index: 10;transition: var(--transition);}.sidebar-logo {color: var(--text-white);font-size: 32px;margin-bottom: 50px;cursor: pointer;transition: transform 0.3s cubic-bezier(0.34, 1.56, 0.64, 1);background: rgba(255, 255, 255, 0.1);width: 60px;height: 60px;border-radius: 12px;display: flex;align-items: center;justify-content: center;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);}.sidebar-logo:hover {transform: scale(1.1) rotate(5deg);background: rgba(255, 255, 255, 0.2);}.sidebar-menu {display: flex;flex-direction: column;gap: 20px;align-items: center;}.sidebar-item {color: rgba(255, 255, 255, 0.6);font-size: 24px;cursor: pointer;transition: var(--transition);position: relative;display: flex;align-items: center;justify-content: center;width: 50px;height: 50px;border-radius: 12px;}.sidebar-item:hover {color: var(--text-white);background: rgba(255, 255, 255, 0.1);transform: translateY(-2px);}.sidebar-item.active {color: var(--text-white);background: linear-gradient(135deg,var(--primary-color),var(--primary-light));box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);}.sidebar-item:focus-visible {outline: 2px solid var(--primary-light);outline-offset: 2px;}/* Main Content */.main-content {flex: 1;background-color: var(--card-bg);border-radius: var(--border-radius-xl) 0 0 var(--border-radius-xl);margin-left: -20px;padding: 35px 40px;box-shadow: var(--shadow-lg);display: flex;flex-direction: column;overflow: hidden;position: relative;z-index: 5;}/* Header */.header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 40px;}.greeting {display: flex;align-items: center;gap: 20px;}.avatar {width: 60px;height: 60px;border-radius: 50%;overflow: hidden;box-shadow: var(--shadow-md);border: 3px solid var(--primary-color);transition: var(--transition);position: relative;}.avatar:hover {transform: scale(1.05);border-color: var(--primary-light);}.avatar::after {content: "";position: absolute;width: 12px;height: 12px;background-color: var(--success-color);border: 2px solid white;border-radius: 50%;bottom: 2px;right: 2px;}.avatar img {width: 100%;height: 100%;object-fit: cover;transition: var(--transition);}.greeting-text h2 {font-size: 26px;font-weight: 700;display: flex;align-items: center;gap: 10px;margin-bottom: 6px;background: linear-gradient(90deg, var(--primary-dark), var(--primary-color));-webkit-background-clip: text;-webkit-text-fill-color: transparent;}.greeting-text h2 i {color: #f6c858;font-size: 24px;animation: wave 1.5s ease-in-out infinite;transform-origin: bottom right;}@keyframes wave {0%,100% {transform: rotate(0deg);}25% {transform: rotate(15deg);}50% {transform: rotate(0deg);}75% {transform: rotate(15deg);}}.greeting-text p {color: var(--text-secondary);font-size: 15px;font-weight: 500;}.header-right {display: flex;gap: 25px;align-items: center;}.search-bar {position: relative;}.search-bar input {background-color: var(--light-bg);border: none;padding: 14px 20px 14px 50px;border-radius: 30px;width: 350px;font-size: 15px;outline: none;transition: var(--transition);box-shadow: var(--shadow-sm);color: var(--text-primary);}.search-bar input:focus {box-shadow: 0 0 0 3px rgba(79, 70, 229, 0.2);}.search-bar i {position: absolute;left: 20px;top: 50%;transform: translateY(-50%);color: var(--text-light);font-size: 20px;transition: var(--transition);}.search-bar input:focus + i {color: var(--primary-color);}.account-button {background: linear-gradient(135deg,var(--primary-color),var(--primary-light));color: white;padding: 12px 22px;border-radius: 30px;display: flex;align-items: center;gap: 10px;cursor: pointer;transition: var(--transition);box-shadow: var(--shadow-md);font-weight: 500;}.account-button:hover {transform: translateY(-3px);box-shadow: var(--shadow-lg);}.account-button:active {transform: translateY(0);}.account-button i:first-child {font-size: 22px;}/* Content Area */.content-area {display: flex;gap: 35px;flex: 1;}.left-panel {flex: 3;display: flex;flex-direction: column;gap: 35px;}.right-panel {flex: 1.2;background: linear-gradient(to bottom, #f9fafb, #f1f5f9);border-radius: var(--border-radius-lg);padding: 25px;box-shadow: var(--shadow-md);overflow: hidden;display: flex;flex-direction: column;position: relative;}.right-panel::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-image: url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M11 18c3.866 0 7-3.134 7-7s-3.134-7-7-7-7 3.134-7 7 3.134 7 7 7zm48 25c3.866 0 7-3.134 7-7s-3.134-7-7-7-7 3.134-7 7 3.134 7 7 7zm-43-7c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm63 31c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM34 90c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm56-76c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM12 86c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm28-65c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm23-11c2.76 0 5-2.24 5-5s-2.24-5-5-5-5 2.24-5 5 2.24 5 5 5zm-6 60c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm29 22c2.76 0 5-2.24 5-5s-2.24-5-5-5-5 2.24-5 5 2.24 5 5 5zM32 63c2.76 0 5-2.24 5-5s-2.24-5-5-5-5 2.24-5 5 2.24 5 5 5zm57-13c2.76 0 5-2.24 5-5s-2.24-5-5-5-5 2.24-5 5 2.24 5 5 5zm-9-21c1.105 0 2-.895 2-2s-.895-2-2-2-2 .895-2 2 .895 2 2 2zM60 91c1.105 0 2-.895 2-2s-.895-2-2-2-2 .895-2 2 .895 2 2 2zM35 41c1.105 0 2-.895 2-2s-.895-2-2-2-2 .895-2 2 .895 2 2 2zM12 60c1.105 0 2-.895 2-2s-.895-2-2-2-2 .895-2 2 .895 2 2 2z' fill='%234F46E5' fill-opacity='0.03' fill-rule='evenodd'/%3E%3C/svg%3E");opacity: 0.5;z-index: -1;}/* Cards Section */.cards-section {display: flex;flex-direction: column;gap: 22px;}.section-header {display: flex;justify-content: space-between;align-items: center;}.section-title {font-size: 22px;font-weight: 700;color: var(--text-primary);position: relative;padding-left: 15px;}.section-title::before {content: "";position: absolute;left: 0;top: 50%;transform: translateY(-50%);width: 5px;height: 20px;background: linear-gradient(to bottom,var(--primary-color),var(--primary-light));border-radius: 5px;}.see-all {color: var(--primary-color);font-size: 14px;cursor: pointer;transition: var(--transition);font-weight: 600;display: flex;align-items: center;gap: 5px;}.see-all:hover {color: var(--primary-dark);}.see-all:hover::after {content: "→";display: inline-block;margin-left: 3px;animation: bounce 1s infinite;}@keyframes bounce {0%,100% {transform: translateX(0);}50% {transform: translateX(3px);}}.cards-container {display: flex;gap: 25px;}.card {flex: 1;height: 200px;border-radius: var(--border-radius-lg);padding: 25px;color: white;position: relative;overflow: hidden;box-shadow: var(--shadow-lg);transition: var(--transition);cursor: pointer;display: flex;flex-direction: column;justify-content: space-between;}.card:hover {transform: translateY(-8px) scale(1.02);box-shadow: var(--shadow-xl);}.card-dark {background: linear-gradient(135deg,var(--primary-dark) 0%,var(--primary-color) 100%);}.card-light {background: linear-gradient(135deg,var(--secondary-light) 0%,var(--secondary-color) 100%);}.card::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-image: url("data:image/svg+xml,%3Csvg width='60' height='60' viewBox='0 0 60 60' xmlns='http://www.w3.org/2000/svg'%3E%3Cg fill='none' fill-rule='evenodd'%3E%3Cg fill='%23ffffff' fill-opacity='0.05'%3E%3Cpath d='M36 34v-4h-2v4h-4v2h4v4h2v-4h4v-2h-4zm0-30V0h-2v4h-4v2h4v4h2V6h4V4h-4zM6 34v-4H4v4H0v2h4v4h2v-4h4v-2H6zM6 4V0H4v4H0v2h4v4h2V6h4V4H6z'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E");opacity: 0.2;z-index: 0;}.card-amount {font-size: 32px;font-weight: 700;margin: 22px 0 25px;position: relative;z-index: 1;}.card-number {opacity: 0.8;font-size: 14px;display: flex;align-items: center;gap: 8px;position: relative;z-index: 1;}.card-number i {cursor: pointer;transition: var(--transition);}.card-number i:hover {color: rgba(255, 255, 255, 0.5);}.card-expiry {position: absolute;bottom: 25px;left: 25px;font-size: 14px;opacity: 0.8;z-index: 1;}.card-logo {position: absolute;bottom: 20px;right: 20px;font-size: 32px;z-index: 1;}.card-dots {position: absolute;top: 20px;right: 20px;cursor: pointer;z-index: 2;width: 30px;height: 30px;display: flex;align-items: center;justify-content: center;border-radius: 50%;transition: var(--transition);}.card-dots:hover {background-color: rgba(255, 255, 255, 0.2);}.card::after {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 50%;background: linear-gradient(to top, rgba(0, 0, 0, 0.15), transparent);z-index: 0;}/* Quick Actions */.quick-actions {display: flex;gap: 18px;}.action-button {flex: 1;padding: 20px;border-radius: var(--border-radius-lg);display: flex;align-items: center;gap: 15px;cursor: pointer;background-color: var(--light-bg);transition: var(--transition);box-shadow: var(--shadow-sm);position: relative;overflow: hidden;}.action-button::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 4px;background: linear-gradient(90deg,transparent,var(--primary-light),transparent);transform: translateX(-100%);transition: transform 0.5s ease;}.action-button:hover::before {transform: translateX(100%);}.action-button:hover {background-color: white;transform: translateY(-5px);box-shadow: var(--shadow-md);}.action-button.primary {background: linear-gradient(135deg,var(--primary-color),var(--primary-light));color: white;}.action-button.primary:hover {background: linear-gradient(135deg,var(--primary-dark),var(--primary-color));}.action-icon {width: 48px;height: 48px;background-color: white;color: var(--primary-color);border-radius: 12px;display: flex;align-items: center;justify-content: center;font-size: 24px;box-shadow: var(--shadow-sm);transition: var(--transition);}.action-button:hover .action-icon {transform: scale(1.1) rotate(5deg);}.action-button.primary .action-icon {background-color: rgba(255, 255, 255, 0.2);color: white;}.action-text {font-weight: 600;font-size: 16px;}/* Recent Sales */.recent-sales {margin-top: 10px;background: white;border-radius: var(--border-radius-lg);padding: 25px;box-shadow: var(--shadow-md);}.sales-table {width: 100%;border-collapse: collapse;margin-top: 22px;}.sales-table th {text-align: left;padding: 16px 12px;color: var(--text-secondary);font-weight: 600;font-size: 14px;border-bottom: 1px solid var(--border-color);text-transform: uppercase;letter-spacing: 0.5px;}.sales-table td {padding: 18px 12px;border-bottom: 1px solid var(--border-color);vertical-align: middle;}.sales-table tr {transition: var(--transition);border-radius: var(--border-radius-md);}.sales-table tr:hover {background-color: rgba(79, 70, 229, 0.05);}.sales-table tr:last-child td {border-bottom: none;}.seller {display: flex;align-items: center;gap: 12px;}.seller-avatar {width: 42px;height: 42px;border-radius: 12px;overflow: hidden;background-color: #eee;box-shadow: var(--shadow-sm);}.seller-avatar img {width: 100%;height: 100%;object-fit: cover;transition: var(--transition);}.seller:hover .seller-avatar img {transform: scale(1.1);}.seller-name {font-weight: 600;color: var(--text-primary);}.status {padding: 6px 12px;border-radius: 20px;font-size: 12px;display: flex;align-items: center;gap: 5px;width: fit-content;font-weight: 600;letter-spacing: 0.5px;}.status i {font-size: 10px;}.status.success {background-color: rgba(16, 185, 129, 0.1);color: var(--success-color);}.status.pending {background-color: rgba(245, 158, 11, 0.1);color: var(--warning-color);}.status.failed {background-color: rgba(239, 68, 68, 0.1);color: var(--danger-color);}.amount {font-weight: 600;text-align: right;color: var(--text-primary);font-variant-numeric: tabular-nums;}/* Statistics */.statistics {display: flex;flex-direction: column;gap: 25px;height: 100%;}.stats-header {display: flex;justify-content: space-between;align-items: center;}.stats-title {font-size: 20px;font-weight: 700;display: flex;align-items: center;gap: 8px;color: var(--text-primary);}.info-icon {color: var(--text-light);font-size: 18px;cursor: pointer;transition: var(--transition);}.info-icon:hover {color: var(--primary-color);transform: rotate(15deg);}.stats-period {padding: 8px 15px;background-color: white;border-radius: 20px;font-size: 14px;color: var(--text-secondary);display: flex;align-items: center;gap: 5px;cursor: pointer;transition: var(--transition);box-shadow: var(--shadow-sm);font-weight: 500;}.stats-period:hover {background-color: var(--primary-color);color: white;}.donut-chart {position: relative;width: 220px;height: 220px;margin: 10px auto 20px;filter: drop-shadow(0 4px 6px rgba(0, 0, 0, 0.1));}.chart-overlay {position: absolute;top: 0;left: 0;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;flex-direction: column;}.chart-label {font-size: 14px;color: var(--text-secondary);margin-bottom: 5px;font-weight: 500;}.chart-value {font-size: 26px;font-weight: 700;color: var(--text-primary);font-variant-numeric: tabular-nums;}.transactions {display: flex;flex-direction: column;gap: 16px;margin-top: 15px;flex: 1;overflow-y: auto;padding-right: 5px;}.transaction {display: flex;justify-content: space-between;align-items: center;padding: 15px;border-radius: var(--border-radius-md);transition: var(--transition);background-color: white;box-shadow: var(--shadow-sm);}.transaction:hover {transform: translateX(5px);box-shadow: var(--shadow-md);}.transaction-left {display: flex;align-items: center;gap: 15px;}.transaction-icon {width: 48px;height: 48px;border-radius: 12px;background: linear-gradient(135deg,var(--primary-color),var(--primary-light));display: flex;align-items: center;justify-content: center;color: white;font-size: 22px;box-shadow: var(--shadow-sm);transition: var(--transition);}.transaction:hover .transaction-icon {transform: scale(1.1) rotate(5deg);}.transaction-icon.dark {background: linear-gradient(135deg,var(--secondary-color),var(--secondary-light));}.transaction-details h4 {font-weight: 600;margin-bottom: 4px;color: var(--text-primary);}.transaction-details p {font-size: 12px;color: var(--text-secondary);line-height: 1.5;}.transaction-amount {font-weight: 700;color: var(--danger-color);font-variant-numeric: tabular-nums;}/* Chart styling */svg.donut-chart-svg {width: 100%;height: 100%;transform: rotate(-90deg);}circle.donut-ring {fill: none;stroke-width: 10px;stroke: #f1f5f9;}circle.donut-segment {fill: none;stroke-width: 10px;stroke-linecap: round;animation: progress 1s ease-out forwards;transform-origin: center;}@keyframes progress {0% {stroke-dasharray: 0 100;}}.donut-segment-1 {stroke: var(--primary-color);}.donut-segment-2 {stroke: var(--secondary-color);}.chart-legend {display: flex;justify-content: space-around;margin: 10px 0 20px;}.legend-item {display: flex;align-items: center;gap: 8px;font-size: 13px;color: var(--text-secondary);padding: 5px 10px;border-radius: 20px;transition: var(--transition);font-weight: 500;}.legend-item:hover {background-color: white;transform: translateY(-2px);box-shadow: var(--shadow-sm);}.legend-color {width: 12px;height: 12px;border-radius: 4px;}.legend-color.dark {background-color: var(--secondary-color);}.legend-color.light {background-color: var(--primary-color);}/* Focus styles for accessibility */button:focus-visible,a:focus-visible,input:focus-visible,.action-button:focus-visible,.card:focus-visible,.transaction:focus-visible {outline: 2px solid var(--primary-color);outline-offset: 2px;}/* Responsive Styles */@media (max-width: 1200px) {.main-content {padding: 30px;}.content-area {flex-direction: column;}.right-panel {flex: none;}.transactions {max-height: 400px;}}@media (max-width: 992px) {.search-bar input {width: 250px;}.cards-container {flex-direction: column;}.card {width: 100%;}.quick-actions {flex-wrap: wrap;}.action-button {flex: 0 0 calc(50% - 10px);}}@media (max-width: 768px) {.header {flex-direction: column;align-items: flex-start;gap: 20px;}.header-right {width: 100%;justify-content: space-between;flex-wrap: wrap;gap: 15px;}.search-bar {width: 100%;}.search-bar input {width: 100%;}.sales-table th:nth-child(3),.sales-table td:nth-child(3) {display: none;}}@media (max-width: 576px) {.sidebar {width: 70px;}.sidebar-logo {width: 50px;height: 50px;font-size: 28px;}.sidebar-item {width: 45px;height: 45px;font-size: 22px;}.main-content {padding: 20px;border-radius: 20px 0 0 20px;}.greeting {gap: 12px;}.avatar {width: 50px;height: 50px;}.greeting-text h2 {font-size: 22px;}.action-button {flex: 0 0 100%;}}
Developer
Join 1,000+ developers getting weekly web development tips and code snippets
Found this helpful? Share it with others!