Menu
CodingVox

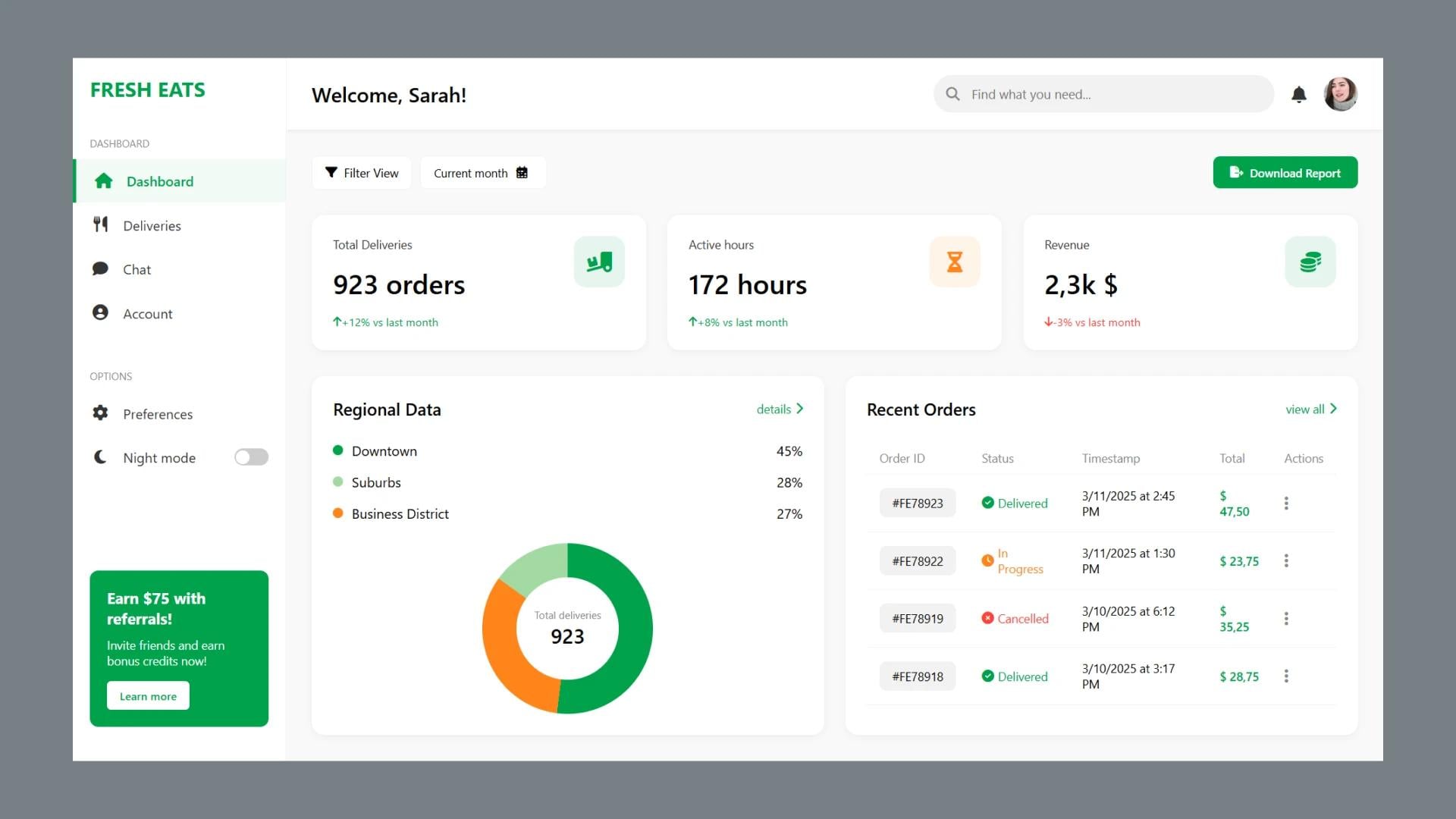
A modern dashboard is an essential component of any web application, helping users manage data, track activities, and interact with features efficiently. In this tutorial, we’ll guide you through creating a sleek, interactive dashboard using HTML, CSS, and JavaScript. This dashboard will include user-friendly navigation, animated stats, and a visually appealing interface.
A basic dashboard might display information, but a well-designed modern dashboard enhances usability and engagement. Here’s why a stylish dashboard is essential:
Our dashboard includes various features to improve usability and aesthetics:
A left-side navigation panel with clear icons for quick access to dashboard sections.
Animated statistics showing key performance indicators such as total deliveries, revenue, and active hours.
A top bar with a search function and notification alerts for real-time updates.
Users can filter data by date, export reports, and customize their view easily.
A structured table displaying the latest transactions with clear status indicators.
Designed to work smoothly across all screen sizes for accessibility and usability.
Start by creating the main layout, including the sidebar, header, stats section, and tables.
Use modern fonts, color schemes, and animations to create a visually appealing dashboard.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>FRESH EATS Dashboard</title><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"/><link rel="stylesheet" href="styles.css" /></head><body><!-- Left Sidebar --><div class="sidebar"><div class="logo">FRESH EATS</div><div class="nav-section"><div class="nav-title">DASHBOARD</div><a href="#" class="nav-item active"><i class="fas fa-home"></i><span>Dashboard</span></a><a href="#" class="nav-item"><i class="fas fa-utensils"></i><span>Deliveries</span></a><a href="#" class="nav-item"><i class="fas fa-comment"></i><span>Chat</span></a><a href="#" class="nav-item"><i class="fas fa-user-circle"></i><span>Account</span></a></div><div class="nav-section"><div class="nav-title">OPTIONS</div><a href="#" class="nav-item"><i class="fas fa-cog"></i><span>Preferences</span></a><a href="#" class="nav-item"><i class="fas fa-moon"></i><span>Night mode</span><label class="toggle-switch"><input type="checkbox" /><span class="toggle-slider"></span></label></a></div><div class="referral-card"><h3>Earn $75 with referrals!</h3><p>Invite friends and earn bonus credits now!</p><a href="#" class="referral-btn">Learn more</a></div></div><!-- Main Content Area --><div class="main-content"><!-- Header --><div class="header"><h1 class="greeting">Welcome, Sarah!</h1><div class="search-container"><i class="fas fa-search"></i><input type="text" placeholder="Find what you need..." /></div><button class="notification-btn"><i class="fas fa-bell"></i></button><imgsrc="https://i.pravatar.cc/100?img=5"alt="Profile"class="profile-pic"/></div><!-- Dashboard Content --><div class="dashboard"><div class="filters-bar"><button class="filter-btn"><i class="fas fa-filter"></i><span>Filter View</span></button><div class="filter-btn period-dropdown"><i class="far fa-calendar-alt"></i><select><option>Current month</option><option>Previous week</option><option>Last quarter</option><option>Year to date</option></select><i class="fas fa-chevron-down"></i></div><button class="export-btn"><i class="fas fa-file-export"></i><span>Download Report</span></button></div><!-- Stats Cards --><div class="stats-cards"><div class="stat-card"><div class="stat-info"><h3>Total Deliveries</h3><div class="value">923 orders</div><div class="stat-trend up"><i class="fas fa-arrow-up"></i><span>+12% vs last month</span></div></div><div class="stat-icon icon-delivery"><i class="fas fa-truck-loading"></i></div></div><div class="stat-card"><div class="stat-info"><h3>Active hours</h3><div class="value">172 hours</div><div class="stat-trend up"><i class="fas fa-arrow-up"></i><span>+8% vs last month</span></div></div><div class="stat-icon icon-hours"><i class="fas fa-hourglass-half"></i></div></div><div class="stat-card"><div class="stat-info"><h3>Revenue</h3><div class="value">2,3k $</div><div class="stat-trend down"><i class="fas fa-arrow-down"></i><span>-3% vs last month</span></div></div><div class="stat-icon icon-funds"><i class="fas fa-coins"></i></div></div></div><!-- Two column dashboard sections --><div class="dashboard-sections"><!-- Statistics Card --><div class="dashboard-card"><div class="card-header"><h2 class="card-title">Regional Data</h2><a href="#" class="more-link">details <i class="fas fa-chevron-right"></i></a></div><div class="area-stats"><div class="area-item"><div class="area-name"><span class="area-color center-area"></span>Downtown</div><div>45%</div></div><div class="area-item"><div class="area-name"><span class="area-color south-area"></span>Suburbs</div><div>28%</div></div><div class="area-item"><div class="area-name"><span class="area-color east-area"></span>Business District</div><div>27%</div></div></div><div class="chart-container"><div class="donut-chart"></div><div class="chart-hole"><div class="total-label">Total deliveries</div><div class="total-value">923</div></div></div></div><!-- Orders History Card --><div class="dashboard-card"><div class="card-header"><h2 class="card-title">Recent Orders</h2><a href="#" class="more-link">view all <i class="fas fa-chevron-right"></i></a></div><table class="orders-table"><thead><tr><th>Order ID</th><th>Status</th><th>Timestamp</th><th>Total</th><th>Actions</th></tr></thead><tbody><tr><td><span class="order-id">#FE78923</span></td><td><div class="status status-completed"><i class="fas fa-check-circle"></i>Delivered</div></td><td>3/11/2025 at 2:45 PM</td><td class="amount">$ 47,50</td><td><button class="info-btn"><i class="fas fa-ellipsis-v"></i></button></td></tr><tr><td><span class="order-id">#FE78922</span></td><td><div class="status status-pending"><i class="fas fa-clock"></i>In Progress</div></td><td>3/11/2025 at 1:30 PM</td><td class="amount">$ 23,75</td><td><button class="info-btn"><i class="fas fa-ellipsis-v"></i></button></td></tr><tr><td><span class="order-id">#FE78919</span></td><td><div class="status status-failed"><i class="fas fa-times-circle"></i>Cancelled</div></td><td>3/10/2025 at 6:12 PM</td><td class="amount">$ 35,25</td><td><button class="info-btn"><i class="fas fa-ellipsis-v"></i></button></td></tr><tr><td><span class="order-id">#FE78918</span></td><td><div class="status status-completed"><i class="fas fa-check-circle"></i>Delivered</div></td><td>3/10/2025 at 3:17 PM</td><td class="amount">$ 28,75</td><td><button class="info-btn"><i class="fas fa-ellipsis-v"></i></button></td></tr></tbody></table></div></div></div></div></body></html>
:root {--primary-color: #00a14b;--light-gray: #f2f2f2;--dark-gray: #333;--medium-gray: #888;--white: #fff;--red: #ff4136;--orange: #ff851b;--yellow: #ffdc00;--green: #00a14b;--light-green: #a2d9a2;}* {margin: 0;padding: 0;box-sizing: border-box;font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;}body {display: flex;min-height: 100vh;}/* Sidebar styles */.sidebar {width: 250px;background-color: var(--white);border-right: 1px solid var(--light-gray);padding: 20px 0;display: flex;flex-direction: column;position: fixed;top: 0;left: 0;bottom: 0;}.logo {padding: 0 20px 30px;font-size: 24px;font-weight: bold;color: var(--primary-color);}.nav-section {margin-bottom: 30px;}.nav-title {padding: 10px 20px;font-size: 12px;color: var(--medium-gray);text-transform: uppercase;}.nav-item {display: flex;align-items: center;padding: 15px 20px;color: var(--dark-gray);text-decoration: none;transition: background-color 0.3s;}.nav-item:hover {background-color: rgba(0, 161, 75, 0.05);}.nav-item.active {border-left: 4px solid var(--primary-color);background-color: rgba(0, 161, 75, 0.05);color: var(--primary-color);font-weight: 600;}.nav-item i {margin-right: 15px;font-size: 18px;width: 24px;text-align: center;}.toggle-switch {position: relative;display: inline-block;width: 40px;height: 20px;margin-left: auto;}.toggle-switch input {opacity: 0;width: 0;height: 0;}.toggle-slider {position: absolute;cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;background-color: #ccc;transition: 0.4s;border-radius: 34px;}.toggle-slider:before {position: absolute;content: "";height: 16px;width: 16px;left: 2px;bottom: 2px;background-color: white;transition: 0.4s;border-radius: 50%;}input:checked + .toggle-slider {background-color: var(--primary-color);}input:checked + .toggle-slider:before {transform: translateX(20px);}.referral-card {background-color: var(--primary-color);color: white;padding: 20px;border-radius: 10px;margin: 20px;margin-top: auto;}.referral-card h3 {font-size: 18px;margin-bottom: 10px;}.referral-card p {font-size: 14px;margin-bottom: 15px;}.referral-btn {display: inline-block;padding: 8px 15px;background-color: white;color: var(--primary-color);border-radius: 5px;font-size: 13px;font-weight: 600;text-decoration: none;}/* Main content area */.main-content {flex: 1;background-color: #f9f9f9;margin-left: 250px;}/* Header styles */.header {display: flex;align-items: center;padding: 20px 30px;background-color: var(--white);box-shadow: 0 2px 4px rgba(0, 0, 0, 0.05);}.greeting {font-size: 24px;font-weight: 600;}.search-container {margin-left: auto;margin-right: 20px;position: relative;width: 400px;}.search-container input {width: 100%;padding: 12px 20px;padding-left: 45px;border-radius: 50px;border: none;background-color: var(--light-gray);font-size: 15px;}.search-container i {position: absolute;left: 15px;top: 50%;transform: translateY(-50%);color: var(--medium-gray);}.notification-btn {background: none;border: none;cursor: pointer;font-size: 20px;margin-right: 20px;color: var(--dark-gray);}.profile-pic {width: 40px;height: 40px;border-radius: 50%;object-fit: cover;}/* Dashboard content */.dashboard {padding: 30px;}.filters-bar {display: flex;margin-bottom: 30px;align-items: center;}.filter-btn {display: flex;align-items: center;padding: 10px 15px;background-color: var(--white);border: 1px solid var(--light-gray);border-radius: 8px;margin-right: 10px;cursor: pointer;font-size: 14px;}.filter-btn i {margin-right: 8px;}.period-dropdown {position: relative;}.period-dropdown select {appearance: none;padding-right: 30px;background-color: transparent;border: none;cursor: pointer;}.period-dropdown i {position: absolute;right: 15px;top: 50%;transform: translateY(-50%);pointer-events: none;}.export-btn {margin-left: auto;background-color: var(--primary-color);color: white;border: none;border-radius: 8px;padding: 10px 20px;font-weight: 600;cursor: pointer;display: flex;align-items: center;}.export-btn i {margin-right: 8px;}/* Stats cards */.stats-cards {display: grid;grid-template-columns: repeat(3, 1fr);gap: 25px;margin-bottom: 30px;}.stat-card {background-color: var(--white);border-radius: 15px;padding: 25px;display: flex;justify-content: space-between;box-shadow: 0 2px 8px rgba(0, 0, 0, 0.05);}.stat-info h3 {font-size: 14px;color: var(--dark-gray);margin-bottom: 15px;font-weight: normal;}.stat-info .value {font-size: 32px;font-weight: 600;margin-bottom: 15px;}.stat-trend {display: flex;align-items: center;font-size: 13px;}.stat-trend.up {color: var(--green);}.stat-trend.down {color: var(--red);}.stat-icon {width: 60px;height: 60px;border-radius: 15px;display: flex;align-items: center;justify-content: center;font-size: 24px;}.icon-delivery {background-color: rgba(0, 161, 75, 0.1);color: var(--primary-color);}.icon-hours {background-color: rgba(255, 133, 27, 0.1);color: var(--orange);}.icon-funds {background-color: rgba(0, 161, 75, 0.1);color: var(--primary-color);}/* Two column layout */.dashboard-sections {display: grid;grid-template-columns: 1fr 1fr;gap: 25px;}.dashboard-card {background-color: var(--white);border-radius: 15px;box-shadow: 0 2px 8px rgba(0, 0, 0, 0.05);padding: 25px;}.card-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 25px;}.card-title {font-size: 20px;font-weight: 600;}.more-link {color: var(--primary-color);text-decoration: none;font-size: 14px;display: flex;align-items: center;}.more-link i {margin-left: 5px;}/* Statistics styles */.area-stats {display: flex;flex-direction: column;gap: 15px;margin-bottom: 25px;}.area-item {display: flex;justify-content: space-between;align-items: center;}.area-color {width: 12px;height: 12px;border-radius: 50%;margin-right: 10px;display: inline-block;}.center-area {background-color: var(--green);}.south-area {background-color: var(--light-green);}.east-area {background-color: var(--orange);}.area-name {display: flex;align-items: center;}.chart-container {width: 200px;height: 200px;margin: 0 auto;position: relative;display: flex;align-items: center;justify-content: center;}.donut-chart {width: 100%;height: 100%;border-radius: 50%;background: conic-gradient(var(--green) 0% 52%,var(--orange) 52% 85%,var(--light-green) 85% 100%);position: absolute;}.chart-hole {position: absolute;width: 60%;height: 60%;background-color: white;border-radius: 50%;display: flex;flex-direction: column;align-items: center;justify-content: center;}.total-label {font-size: 12px;color: var(--medium-gray);}.total-value {font-size: 24px;font-weight: 600;}/* Orders table */.orders-table {width: 100%;border-collapse: collapse;}.orders-table th {text-align: left;padding: 10px 15px;font-size: 14px;color: var(--medium-gray);font-weight: normal;border-bottom: 1px solid var(--light-gray);}.orders-table td {padding: 15px;font-size: 14px;border-bottom: 1px solid var(--light-gray);}.order-id {display: inline-block;padding: 8px 15px;background-color: var(--light-gray);border-radius: 8px;}.status {display: flex;align-items: center;}.status i {margin-right: 5px;}.status-completed {color: var(--green);}.status-pending {color: var(--orange);}.status-failed {color: var(--red);}.amount {font-weight: 600;color: var(--primary-color);}.info-btn {background: none;border: none;cursor: pointer;color: var(--medium-gray);font-size: 18px;}
Building a modern dashboard with HTML, CSS, and JavaScript can significantly enhance user experience, making data management more efficient and visually appealing. With interactive stats, easy navigation, and dynamic updates, your dashboard will be both functional and stylish. Implement these techniques to create a powerful admin panel for your next project!
Want to learn more about web development? Stay tuned for more tutorials!
Developer
Join 1,000+ developers getting weekly web development tips and code snippets
Found this helpful? Share it with others!