Menu
CodingVox

Learn how to build a modern analytics dashboard with real-time metrics, interactive charts, and responsive design. Perfect for business intelligence and data visualization. In today's data-driven world, having an effective dashboard interface is crucial for businesses to monitor their key performance indicators (KPIs) and make informed decisions. This comprehensive guide explores how to create a modern, responsive dashboard using HTML, CSS, and Chart.js, perfect for visualizing business metrics and analytics.
A well-designed dashboard serves as a central hub for decision-makers, providing instant access to critical business metrics. The key elements of effective dashboard design include:
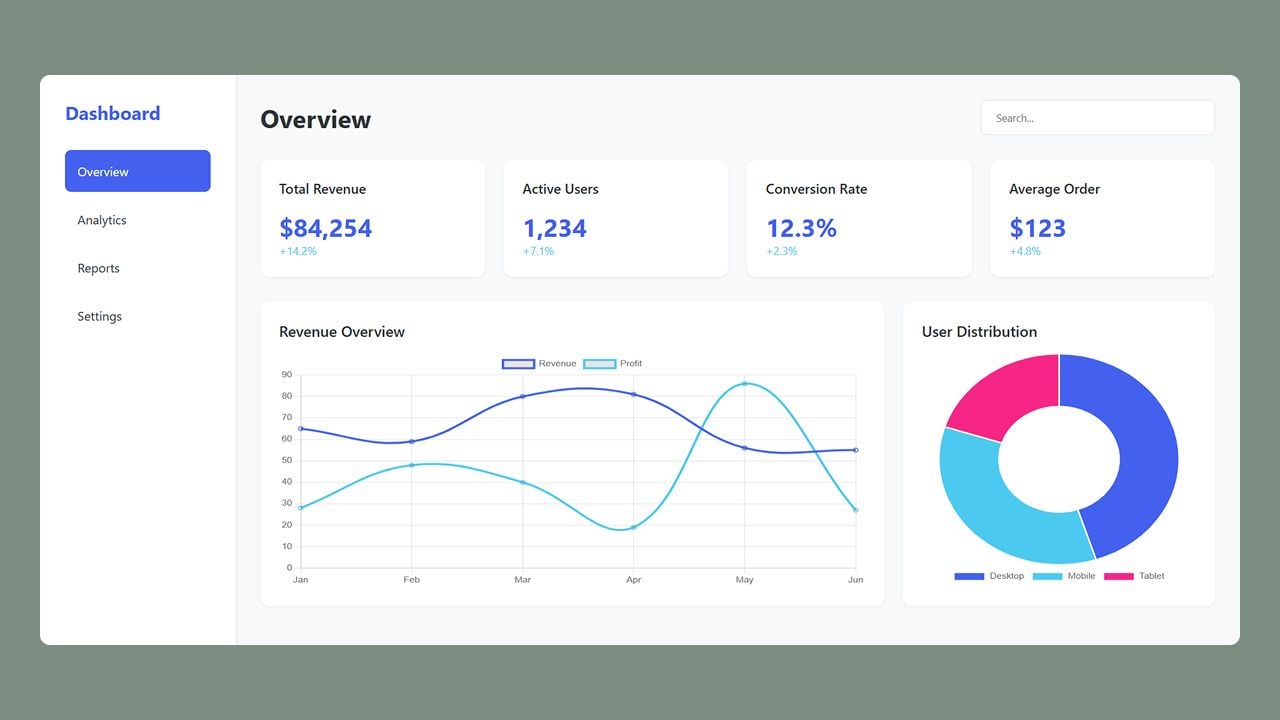
The dashboard implements a modern grid layout system that automatically adjusts to different screen sizes. Using CSS Grid, we create a flexible structure.
This layout provides a seamless experience across desktop and mobile devices, with the sidebar elegantly hiding on smaller screens.
The dashboard features metric cards that display key business KPIs:
Each card implements hover animations and clear visual hierarchy to make the information instantly digestible
The dashboard leverages Chart.js to create interactive and responsive charts:
These visualizations help stakeholders quickly understand business performance and user behavior patterns.
The dashboard implements a carefully chosen color palette:
This color scheme creates visual harmony while ensuring important metrics and changes are easily distinguishable.
The dashboard includes:
Copy the source code provided below and set up your project files accordingly. First, create a file named index.html and paste the HTML code into it. Next, create a file called styles.css and insert the CSS code there. Finally, create a file named script.js and paste the JavaScript code into it. This structure organizes your project into separate files for HTML, CSS, and JavaScript, making it easier to manage and maintain your code.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Enhanced Dashboard</title><link rel="stylesheet" href="styles.css" /><script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js"></script></head><body><div class="dashboard"><aside class="sidebar"><div class="logo">Dashboard</div><ul class="nav-menu"><li class="nav-item active">Overview</li><li class="nav-item">Analytics</li><li class="nav-item">Reports</li><li class="nav-item">Settings</li></ul></aside><main class="main-content"><header class="header"><h1>Overview</h1><input type="text" class="search-bar" placeholder="Search..." /></header><div class="cards-grid"><div class="card"><div class="card-header"><span class="card-title">Total Revenue</span></div><div class="card-value">$84,254</div><div class="card-change">+14.2%</div></div><div class="card"><div class="card-header"><span class="card-title">Active Users</span></div><div class="card-value">1,234</div><div class="card-change">+7.1%</div></div><div class="card"><div class="card-header"><span class="card-title">Conversion Rate</span></div><div class="card-value">12.3%</div><div class="card-change">+2.3%</div></div><div class="card"><div class="card-header"><span class="card-title">Average Order</span></div><div class="card-value">$123</div><div class="card-change">+4.8%</div></div></div><div class="charts-grid"><div class="chart-container"><div class="chart-header"><h2 class="chart-title">Revenue Overview</h2></div><canvas id="revenueChart"></canvas></div><div class="chart-container"><div class="chart-header"><h2 class="chart-title">User Distribution</h2></div><canvas id="userChart"></canvas></div></div></main></div></body></html>
* {margin: 0;padding: 0;box-sizing: border-box;font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif;}:root {--primary-color: #4361ee;--secondary-color: #3f37c9;--success-color: #4cc9f0;--warning-color: #f72585;--text-color: #2d3436;--bg-color: #f8f9fa;--card-bg: #ffffff;}body {background-color: var(--bg-color);color: var(--text-color);}.dashboard {display: grid;grid-template-columns: 250px 1fr;min-height: 100vh;}.sidebar {background-color: var(--card-bg);padding: 2rem;box-shadow: 2px 0 5px rgba(0, 0, 0, 0.05);}.logo {font-size: 1.5rem;font-weight: bold;margin-bottom: 2rem;color: var(--primary-color);}.nav-menu {list-style: none;}.nav-item {padding: 1rem;margin: 0.5rem 0;border-radius: 8px;cursor: pointer;transition: all 0.3s ease;}.nav-item:hover {background-color: var(--bg-color);color: var(--primary-color);}.nav-item.active {background-color: var(--primary-color);color: white;}.main-content {padding: 2rem;}.header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 2rem;}.search-bar {padding: 0.8rem 1.2rem;border: 1px solid #e0e0e0;border-radius: 8px;width: 300px;transition: all 0.3s ease;}.search-bar:focus {outline: none;border-color: var(--primary-color);box-shadow: 0 0 0 3px rgba(67, 97, 238, 0.1);}.cards-grid {display: grid;grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));gap: 1.5rem;margin-bottom: 2rem;}.card {background-color: var(--card-bg);padding: 1.5rem;border-radius: 12px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.05);transition: transform 0.3s ease;}.card:hover {transform: translateY(-5px);}.card-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 1rem;}.card-title {font-size: 1.1rem;font-weight: 600;color: var(--text-color);}.card-value {font-size: 2rem;font-weight: bold;color: var(--primary-color);}.card-change {font-size: 0.9rem;color: var(--success-color);}.charts-grid {display: grid;grid-template-columns: 2fr 1fr;gap: 1.5rem;}.chart-container {background-color: var(--card-bg);padding: 1.5rem;border-radius: 12px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.05);}.chart-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 1rem;}.chart-title {font-size: 1.2rem;font-weight: 600;}canvas {width: 100% !important;height: 300px !important;}@media (max-width: 1024px) {.charts-grid {grid-template-columns: 1fr;}}@media (max-width: 768px) {.dashboard {grid-template-columns: 1fr;}.sidebar {display: none;}}
// Navigation functionalitydocument.querySelectorAll(".nav-item").forEach((item) => {item.addEventListener("click", () => {document.querySelector(".nav-item.active").classList.remove("active");item.classList.add("active");});});// Revenue Chartconst revenueCtx = document.getElementById("revenueChart").getContext("2d");new Chart(revenueCtx, {type: "line",data: {labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun"],datasets: [{label: "Revenue",data: [65, 59, 80, 81, 56, 55],borderColor: "#4361ee",tension: 0.4,fill: false,},{label: "Profit",data: [28, 48, 40, 19, 86, 27],borderColor: "#4cc9f0",tension: 0.4,fill: false,},],},options: {responsive: true,maintainAspectRatio: false,plugins: {legend: {position: "top",},},scales: {y: {beginAtZero: true,},},},});// User Distribution Chartconst userCtx = document.getElementById("userChart").getContext("2d");new Chart(userCtx, {type: "doughnut",data: {labels: ["Desktop", "Mobile", "Tablet"],datasets: [{data: [45, 35, 20],backgroundColor: ["#4361ee", "#4cc9f0", "#f72585"],},],},options: {responsive: true,maintainAspectRatio: false,plugins: {legend: {position: "bottom",},},},});// Search functionalityconst searchBar = document.querySelector(".search-bar");searchBar.addEventListener("input", (e) => {const searchTerm = e.target.value.toLowerCase();// Add your search logic here});
Developer
Join 1,000+ developers getting weekly web development tips and code snippets
Found this helpful? Share it with others!