Menu
CodingVox

Fitness tracking apps are becoming more popular as people focus on health and wellness. A well-designed fitness dashboard helps users monitor workouts, track progress, and set fitness goals. In this blog post, we’ll explore how to create a modern and interactive fitness dashboard using HTML, CSS, and JavaScript. This dashboard will include features like activity tracking, progress visualization, and social interaction with workout partners.
A fitness dashboard is an essential tool for tracking and analyzing workout performance. Whether you are a fitness enthusiast, a developer working on a health-related project, or a UI/UX designer, building a fitness dashboard helps enhance your skills while creating something valuable for users.
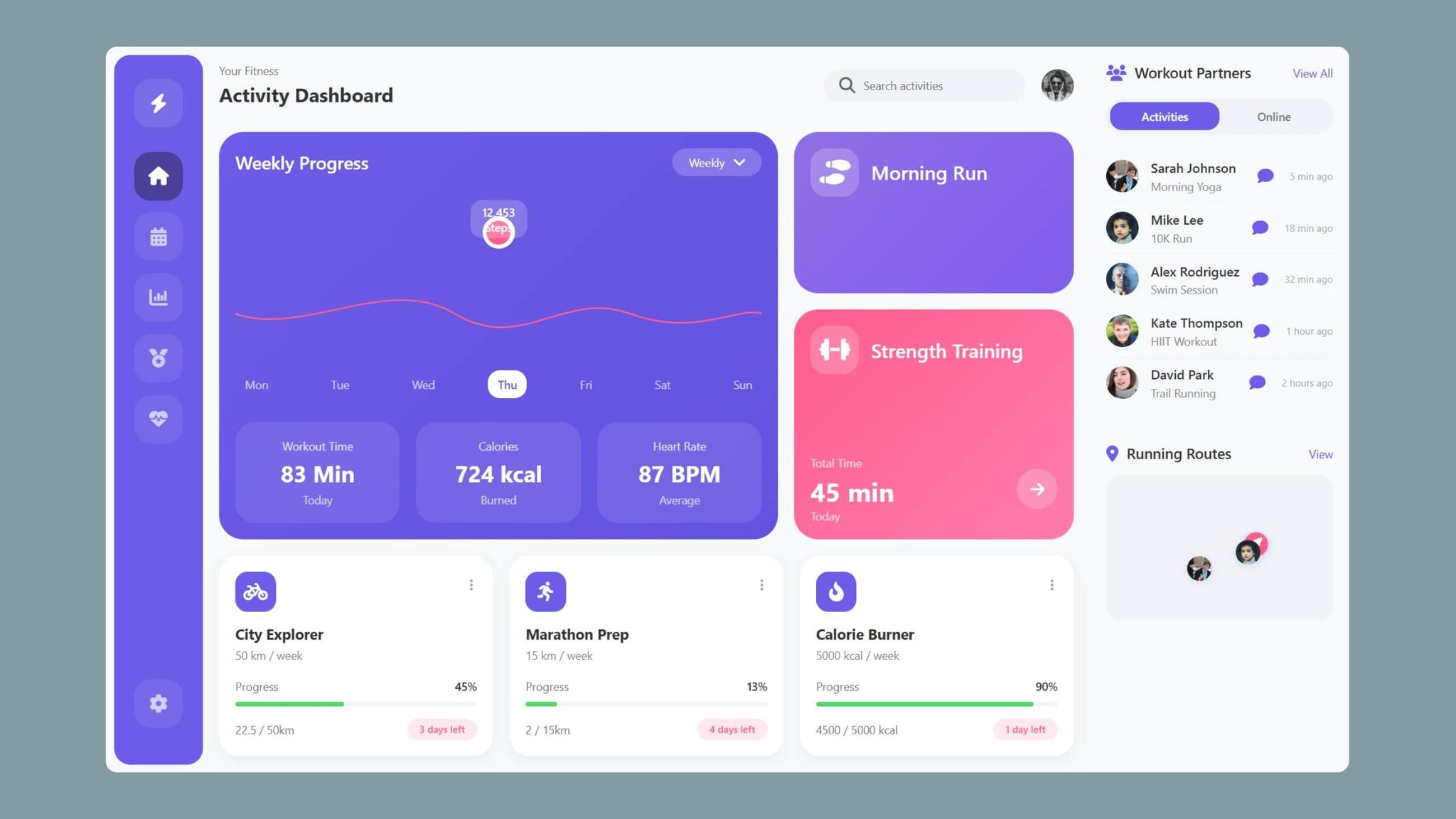
The sidebar provides an intuitive way for users to navigate different sections of the dashboard. Icons representing home, calendar, progress, achievements, and settings ensure smooth interaction.
The main dashboard is the heart of the fitness tracker. It displays user statistics such as daily steps, workout duration, and calories burned. A visually appealing wave chart shows weekly progress, making it easy to understand fitness trends.
Users can log different types of workouts, such as running, weight training, and yoga. Each activity card provides an overview of workout duration, calories burned, and an option to navigate for more details.
Gamification keeps users motivated. Challenges like City Explorer (50 km/week) and Marathon Prep (15 km/week) encourage users to stay active. Progress bars visually indicate how much users have achieved.
A fitness journey is more fun when shared with friends. The Workout Partners section displays online friends, their activities, and a chat option. This social integration boosts engagement and motivation.
For outdoor runners, a Running Routes section shows suggested routes along with users currently active in those areas. This feature enhances the community feel of the fitness dashboard.
A clean UI and structured layout ensure users can easily navigate and track their progress without confusion.
With a responsive layout, users can access the dashboard on smartphones, tablets, and desktops seamlessly.
Charts and graphs update dynamically to reflect user activity, making fitness tracking more engaging.
Workout partners, activity updates, and chat options create a community-driven fitness experience.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>FitTrack - Your Fitness Journey</title><!-- Add Font Awesome CSS --><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"/><!-- Add your custom CSS --><link rel="stylesheet" href="style.css" /></head><body><!-- Left sidebar --><div class="sidebar"><div class="logo"><i class="fa-solid fa-bolt"></i></div><div class="nav-item active"><i class="fa-solid fa-house"></i></div><div class="nav-item"><i class="fa-solid fa-calendar-days"></i></div><div class="nav-item"><i class="fa-solid fa-chart-column"></i></div><div class="nav-item"><i class="fa-solid fa-medal"></i></div><div class="nav-item"><i class="fa-solid fa-heart-pulse"></i></div><div class="nav-divider"></div><div class="nav-item"><i class="fa-solid fa-gear"></i></div></div><!-- Main content --><div class="main-content"><div class="header"><div class="title"><div class="subtitle">Your Fitness</div><div class="main-title">Activity Dashboard</div></div><div style="display: flex; align-items: center"><div class="search-bar"><i class="fa-solid fa-magnifying-glass"></i><input type="text" placeholder="Search activities" /></div><div class="user-profile"><img src="https://i.pravatar.cc/100?img=10" alt="John Doe" /></div></div></div><div class="dashboard-grid"><!-- Overview chart card --><div class="overview-card"><div class="overview-header"><div class="overview-title">Weekly Progress</div><div class="period-selector">Weekly<i class="fa-solid fa-chevron-down"></i></div></div><div class="chart-container"><!-- SVG wave for the chart line --><svgclass="chart-wave"viewBox="0 0 1200 200"preserveAspectRatio="none"><pathd="M0,100 C150,160 350,0 500,100 C650,200 750,40 900,100 C1050,160 1150,80 1200,100"fill="none"stroke="#FF5E8E"stroke-width="4"></path></svg><!-- Step marker with info --><div class="step-marker"></div><div class="step-info">12,453<br />Steps</div></div><div class="months-scroll"><div class="month">Mon</div><div class="month">Tue</div><div class="month">Wed</div><div class="month active">Thu</div><div class="month">Fri</div><div class="month">Sat</div><div class="month">Sun</div></div><div class="metrics"><div class="metric-card"><div class="metric-title">Workout Time</div><div class="metric-value">83 Min</div><div class="metric-subtitle">Today</div></div><div class="metric-card"><div class="metric-title">Calories</div><div class="metric-value">724 kcal</div><div class="metric-subtitle">Burned</div></div><div class="metric-card"><div class="metric-title">Heart Rate</div><div class="metric-value">87 BPM</div><div class="metric-subtitle">Average</div></div></div></div><!-- Activity cards --><div class="activity-card"><div class="activity-header"><div class="activity-icon"><i class="fa-solid fa-shoe-prints"></i></div><div class="activity-title">Morning Run</div></div></div><div class="activity-card activity-pink"><div class="activity-header"><div class="activity-icon"><i class="fa-solid fa-dumbbell"></i></div><div class="activity-title">Strength Training</div></div><div class="activity-metrics"><div class="activity-time"><div class="time-title">Total Time</div><div class="time-value">45 min</div><div class="time-subtitle">Today</div></div><div class="next-btn"><i class="fa-solid fa-arrow-right"></i></div></div></div></div><!-- Challenge cards --><div class="challenges-grid"><!-- Bicycle challenge --><div class="challenge-card"><div class="challenge-header"><div class="challenge-icon bicycle"><i class="fa-solid fa-bicycle"></i></div><div class="challenge-menu"><i class="fa-solid fa-ellipsis-vertical"></i></div></div><div class="challenge-title">City Explorer</div><div class="challenge-subtitle">50 km / week</div><div class="progress-container"><div class="progress-header"><div class="progress-title">Progress</div><div class="progress-value">45%</div></div><div class="progress-bar"><div class="progress-fill bicycle"></div></div></div><div class="challenge-footer"><div class="challenge-progress">22.5 / 50km</div><div class="days-left">3 days left</div></div></div><!-- Jogging challenge --><div class="challenge-card"><div class="challenge-header"><div class="challenge-icon jogging"><i class="fa-solid fa-person-running"></i></div><div class="challenge-menu"><i class="fa-solid fa-ellipsis-vertical"></i></div></div><div class="challenge-title">Marathon Prep</div><div class="challenge-subtitle">15 km / week</div><div class="progress-container"><div class="progress-header"><div class="progress-title">Progress</div><div class="progress-value">13%</div></div><div class="progress-bar"><div class="progress-fill jogging"></div></div></div><div class="challenge-footer"><div class="challenge-progress">2 / 15km</div><div class="days-left">4 days left</div></div></div><!-- Healthy challenge --><div class="challenge-card"><div class="challenge-header"><div class="challenge-icon health"><i class="fa-solid fa-fire-flame-curved"></i></div><div class="challenge-menu"><i class="fa-solid fa-ellipsis-vertical"></i></div></div><div class="challenge-title">Calorie Burner</div><div class="challenge-subtitle">5000 kcal / week</div><div class="progress-container"><div class="progress-header"><div class="progress-title">Progress</div><div class="progress-value">90%</div></div><div class="progress-bar"><div class="progress-fill health"></div></div></div><div class="challenge-footer"><div class="challenge-progress">4500 / 5000 kcal</div><div class="days-left">1 day left</div></div></div></div></div><!-- Right sidebar --><div class="right-sidebar"><div class="friends-section"><div class="friends-header"><div class="friends-title"><i class="fa-solid fa-users"></i>Workout Partners</div><div class="view-all">View All</div></div><div class="tabs"><div class="tab active">Activities</div><div class="tab">Online</div></div><div class="friends-list"><!-- Friend 1 --><div class="friend-item"><div class="friend-avatar"><img src="https://i.pravatar.cc/100?img=1" alt="Sarah Johnson" /></div><div class="friend-info"><div class="friend-name">Sarah Johnson</div><div class="friend-activity">Morning Yoga</div></div><div class="message-icon"><i class="fa-solid fa-comment"></i></div><div class="time-ago">5 min ago</div></div><!-- Friend 2 --><div class="friend-item"><div class="friend-avatar"><img src="https://i.pravatar.cc/100?img=2" alt="Mike Lee" /></div><div class="friend-info"><div class="friend-name">Mike Lee</div><div class="friend-activity">10K Run</div></div><div class="message-icon"><i class="fa-solid fa-comment"></i></div><div class="time-ago">18 min ago</div></div><!-- Friend 3 --><div class="friend-item"><div class="friend-avatar"><img src="https://i.pravatar.cc/100?img=3" alt="Alex Rodriguez" /></div><div class="friend-info"><div class="friend-name">Alex Rodriguez</div><div class="friend-activity">Swim Session</div></div><div class="message-icon"><i class="fa-solid fa-comment"></i></div><div class="time-ago">32 min ago</div></div><!-- Friend 4 --><div class="friend-item"><div class="friend-avatar"><img src="https://i.pravatar.cc/100?img=4" alt="Kate Thompson" /></div><div class="friend-info"><div class="friend-name">Kate Thompson</div><div class="friend-activity">HIIT Workout</div></div><div class="message-icon"><i class="fa-solid fa-comment"></i></div><div class="time-ago">1 hour ago</div></div><!-- Friend 5 --><div class="friend-item"><div class="friend-avatar"><img src="https://i.pravatar.cc/100?img=5" alt="David Park" /></div><div class="friend-info"><div class="friend-name">David Park</div><div class="friend-activity">Trail Running</div></div><div class="message-icon"><i class="fa-solid fa-comment"></i></div><div class="time-ago">2 hours ago</div></div></div></div><div class="map-section"><div class="map-header"><div class="map-title"><i class="fa-solid fa-location-dot"></i>Running Routes</div><div class="view-all">View</div></div><div class="map-container"><!-- Map users --><div class="map-user"><img src="https://i.pravatar.cc/100?img=1" alt="Sarah on map" /></div><div class="map-user"><img src="https://i.pravatar.cc/100?img=2" alt="Mike on map" /></div><!-- Map marker --><div class="map-marker"><i class="fa-solid fa-location-arrow"></i></div></div></div></div></body></html>
* {margin: 0;padding: 0;box-sizing: border-box;font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;}body {background-color: #f8f9fc;display: flex;height: 100vh;color: #333;}/* Sidebar styles */.sidebar {width: 110px;background-color: #6c5ce7;display: flex;flex-direction: column;align-items: center;padding: 30px 0;border-radius: 20px;margin: 10px;position: fixed;top: 0;bottom: 0;left: 0;}.logo {width: 60px;height: 60px;background-color: rgba(255, 255, 255, 0.1);border-radius: 20px;display: flex;align-items: center;justify-content: center;margin-bottom: 30px;}.logo i {font-size: 24px;color: white;}.nav-item {width: 60px;height: 60px;background-color: rgba(255, 255, 255, 0.1);border-radius: 20px;display: flex;align-items: center;justify-content: center;margin-bottom: 15px;transition: all 0.2s;color: white;opacity: 0.7;cursor: pointer;}.nav-item:hover {opacity: 1;background-color: rgba(255, 255, 255, 0.2);}.nav-item.active {background-color: #4a3f98;opacity: 1;}.nav-item i {font-size: 22px;}.nav-divider {flex: 1;}/* Main content styles */.main-content {flex: 1;padding: 20px;margin-left: 120px;display: flex;flex-direction: column;}.header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 20px;}.title {display: flex;flex-direction: column;}.subtitle {font-size: 14px;color: #777;margin-bottom: 5px;}.main-title {font-size: 24px;font-weight: 700;color: #333;}.search-bar {display: flex;align-items: center;background-color: #f1f3f9;border-radius: 20px;padding: 10px 20px;width: 250px;}.search-bar i {font-size: 20px;color: #666;margin-right: 10px;}.search-bar input {border: none;background: transparent;outline: none;width: 100%;font-size: 14px;}.user-profile {width: 40px;height: 40px;border-radius: 50%;overflow: hidden;margin-left: 20px;}.user-profile img {width: 100%;height: 100%;object-fit: cover;}/* Dashboard grid layout */.dashboard-grid {display: grid;grid-template-columns: 2fr 1fr;gap: 20px;margin-top: 10px;}/* Overview card styles */.overview-card {background: linear-gradient(135deg, #6c5ce7, #6351df);border-radius: 30px;padding: 20px;color: white;position: relative;overflow: hidden;grid-row: span 2;}.overview-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 20px;}.overview-title {font-size: 22px;font-weight: 600;}.period-selector {background-color: rgba(255, 255, 255, 0.2);border-radius: 20px;padding: 8px 20px;font-size: 14px;display: flex;align-items: center;cursor: pointer;}.period-selector i {margin-left: 10px;font-size: 16px;}.chart-container {height: 200px;position: relative;margin-bottom: 20px;}.chart-line {position: absolute;bottom: 0;left: 0;width: 100%;height: 100px;}.step-marker {position: absolute;top: 50px;left: 50%;width: 40px;height: 40px;background-color: white;border-radius: 50%;display: flex;flex-direction: column;align-items: center;justify-content: center;transform: translate(-50%, -50%);}.step-marker::after {content: "";position: absolute;width: 30px;height: 30px;background-color: #ff5e8e;border-radius: 50%;z-index: 1;}.step-info {position: absolute;top: 10px;left: 50%;transform: translateX(-50%);background-color: rgba(255, 255, 255, 0.2);padding: 5px 15px;border-radius: 15px;font-size: 14px;font-weight: 600;text-align: center;z-index: 2;}.months-scroll {display: flex;justify-content: space-between;margin-bottom: 30px;}.month {padding: 8px 12px;border-radius: 15px;font-size: 14px;opacity: 0.7;cursor: pointer;}.month.active {background-color: white;color: #6c5ce7;opacity: 1;font-weight: 600;}.metrics {display: grid;grid-template-columns: repeat(3, 1fr);gap: 20px;}.metric-card {background-color: rgba(255, 255, 255, 0.1);border-radius: 25px;padding: 20px;display: flex;flex-direction: column;align-items: center;}.metric-title {font-size: 14px;opacity: 0.8;margin-bottom: 5px;text-align: center;}.metric-value {font-size: 28px;font-weight: 700;margin-bottom: 5px;}.metric-subtitle {font-size: 14px;opacity: 0.7;}/* Activity card styles */.activity-card {background: linear-gradient(135deg, #8e70e4, #7d5eed);border-radius: 30px;padding: 20px;color: white;display: flex;flex-direction: column;}.activity-pink {background: linear-gradient(135deg, #ff5e8e, #ff7dad);}.activity-header {display: flex;align-items: center;margin-bottom: 15px;}.activity-icon {width: 60px;height: 60px;background-color: rgba(255, 255, 255, 0.2);border-radius: 20px;display: flex;align-items: center;justify-content: center;margin-right: 15px;}.activity-icon i {font-size: 30px;}.activity-title {font-size: 24px;font-weight: 600;}.activity-metrics {margin-top: auto;display: flex;justify-content: space-between;align-items: center;}.activity-time {display: flex;flex-direction: column;}.time-title {font-size: 14px;opacity: 0.8;margin-bottom: 5px;}.time-value {font-size: 32px;font-weight: 700;}.time-subtitle {font-size: 14px;opacity: 0.7;}.next-btn {width: 50px;height: 50px;background-color: rgba(255, 255, 255, 0.2);border-radius: 50%;display: flex;align-items: center;justify-content: center;cursor: pointer;}.next-btn i {font-size: 20px;}/* Challenge cards styles */.challenges-grid {display: grid;grid-template-columns: repeat(3, 1fr);gap: 20px;margin-top: 20px;padding-bottom: 20px;}.challenge-card {background-color: white;border-radius: 25px;padding: 20px;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);}.challenge-header {display: flex;justify-content: space-between;align-items: flex-start;margin-bottom: 15px;}.challenge-icon {width: 50px;height: 50px;background-color: #6c5ce7;border-radius: 15px;display: flex;align-items: center;justify-content: center;}.challenge-icon.bicycle {background-color: #6c5ce7;}.challenge-icon.jogging {background-color: #6c5ce7;}.challenge-icon.health {background-color: #6c5ce7;}.challenge-icon i {font-size: 24px;color: white;}.challenge-menu {color: #aaa;cursor: pointer;padding: 5px;}.challenge-title {font-size: 18px;font-weight: 700;margin-bottom: 5px;}.challenge-subtitle {font-size: 14px;color: #888;margin-bottom: 20px;}.progress-container {margin-bottom: 15px;}.progress-header {display: flex;justify-content: space-between;margin-bottom: 10px;}.progress-title {font-size: 14px;color: #777;}.progress-value {font-size: 14px;font-weight: 600;}.progress-bar {height: 6px;background-color: #f1f3f9;border-radius: 3px;overflow: hidden;}.progress-fill {height: 100%;border-radius: 3px;}.progress-fill.bicycle {background-color: #4cd964;width: 45%;}.progress-fill.jogging {background-color: #4cd964;width: 13%;}.progress-fill.health {background-color: #4cd964;width: 90%;}.challenge-footer {display: flex;justify-content: space-between;align-items: center;}.challenge-progress {font-size: 14px;color: #777;}.days-left {background-color: #ffe8ee;color: #ff5e8e;padding: 5px 15px;border-radius: 15px;font-size: 12px;font-weight: 600;}/* Right sidebar styles */.right-sidebar {width: 320px;padding: 20px;display: flex;flex-direction: column;}.friends-section {margin-bottom: 30px;}.friends-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 20px;}.friends-title {display: flex;align-items: center;font-size: 18px;font-weight: 600;}.friends-title i {margin-right: 10px;font-size: 20px;color: #6c5ce7;}.view-all {font-size: 14px;color: #6c5ce7;cursor: pointer;}.tabs {display: flex;background-color: #f1f3f9;border-radius: 20px;padding: 5px;margin-bottom: 20px;}.tab {flex: 1;padding: 8px 0;text-align: center;border-radius: 15px;font-size: 14px;font-weight: 500;cursor: pointer;color: #777;}.tab.active {background-color: #6c5ce7;color: white;}.friends-list {display: flex;flex-direction: column;}.friend-item {display: flex;align-items: center;padding: 10px 0;border-bottom: 1px solid #f1f3f9;}.friend-avatar {width: 40px;height: 40px;border-radius: 50%;overflow: hidden;margin-right: 15px;}.friend-avatar img {width: 100%;height: 100%;object-fit: cover;}.friend-info {flex: 1;}.friend-name {font-size: 16px;font-weight: 600;margin-bottom: 3px;}.friend-activity {font-size: 14px;color: #888;}.message-icon {width: 30px;height: 30px;display: flex;align-items: center;justify-content: center;cursor: pointer;}.message-icon i {font-size: 20px;color: #6c5ce7;}.time-ago {font-size: 12px;color: #aaa;margin-left: 15px;}/* Map section styles */.map-section {margin-top: auto;}.map-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 15px;}.map-title {display: flex;align-items: center;font-size: 18px;font-weight: 600;}.map-title i {margin-right: 10px;font-size: 20px;color: #6c5ce7;}.map-container {width: 100%;height: 180px;background-color: #f1f3f9;border-radius: 20px;position: relative;overflow: hidden;}.map-user {position: absolute;width: 30px;height: 30px;border-radius: 50%;background-color: white;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);display: flex;align-items: center;justify-content: center;z-index: 1;overflow: hidden;}.map-user:nth-child(1) {bottom: 50px;left: 100px;}.map-user:nth-child(2) {top: 80px;right: 90px;}.map-user img {width: 100%;height: 100%;object-fit: cover;}.map-marker {position: absolute;bottom: 80px;right: 80px;width: 30px;height: 30px;background-color: #ff5e8e;border-radius: 50%;display: flex;align-items: center;justify-content: center;box-shadow: 0 2px 10px rgba(108, 92, 231, 0.3);}.map-marker i {font-size: 18px;color: white;}/* SVG icons for line chart */.chart-wave {position: absolute;width: 100%;height: 100px;bottom: 0;}
Building a fitness dashboard with HTML, CSS, and JavaScript is a great way to practice front-end development while creating something useful. With interactive elements, data visualization, and social features, this dashboard offers an engaging fitness tracking experience.
Start building your fitness dashboard today and take your web development skills to the next level!
Developer
Join 1,000+ developers getting weekly web development tips and code snippets
Found this helpful? Share it with others!